Til I See You Again Svg
react-native-svg


react-native-svg provides SVG support to React Native on iOS and Android, and a compatibility layer for the web.
Check out the demo
Bank check out the Example app
Features
- Supports virtually SVG elements and properties (Rect, Circle, Line, Polyline, Polygon, G ...).
- Piece of cake to catechumen SVG lawmaking to react-native-svg.
- Installation
- Automatically
- Manually
- Android
- iOS
- Troubleshooting
- Opening bug
- Usage
- Use with content loaded from uri
- Utilise with svg files
- Employ with xml strings
- Common props
- Supported elements
- Svg
- Rect
- Circle
- Ellipse
- Line
- Polygon
- Polyline
- Path
- Text
- TSpan
- TextPath
- One thousand
- Use
- Symbol
- Defs
- Epitome
- ClipPath
- LinearGradient
- RadialGradient
- Mask
- Pattern
- Marker
- ForeignObject
- Touch on Events
- Serialize
- Run example
- TODO
- Known issues
Installation
Automatically
With expo-cli
✅ The Expo client app comes with the native code installed!
Install the JavaScript with:
expo install react-native-svg
With react-native-cli
-
Install library
from npm
npm install react-native-svg
from yarn
yarn add react-native-svg
-
Link native code
With autolinking (react-native 0.sixty+)
Pre 0.60
react-native link react-native-svg
Observe:
Due to breaking changes in react-native, the version given in the left cavalcade (and college versions) of react-native-svg just supports the react-native version in the right column (and higher versions, if possible).
It is recommended to use the version of react given in the peer dependencies of the react-native version yous are using.
The latest version of react-native-svg should e'er piece of work in a clean react-native projection.
| react-native-svg | react-native |
|---|---|
| iii.2.0 | 0.29 |
| iv.ii.0 | 0.32 |
| 4.3.0 | 0.33 |
| 4.4.0 | 0.38 |
| four.five.0 | 0.40 |
| v.1.viii | 0.44 |
| 5.two.0 | 0.45 |
| five.3.0 | 0.46 |
| 5.4.ane | 0.47 |
| 5.5.i | >=0.50 |
| >=6 | >=0.50 |
| >=vii | >=0.57.iv |
| >=8 | >=0.57.4 |
| >=9 | >=0.57.4 |
Or, include this PR manually for v7+ stability on android for older RN ( included in 0.57-stable and newer).
The latest version of v6, v7, v8 and v9 should all work in the latest react-native version.
v7 and newer requires the patch for making android thread safe, to get native animation support.
Manually
Android pre RN 0.sixty
-
yarn add react-native-svgIn RN 0.sixty+, this is all you lot should always demand to exercise get Android working. Earlier this, react-native link was responsible for the following steps: -
Append the post-obit lines to
android/settings.gradle:include ':react-native-svg' project( ':react-native-svg' ).projectDir = new File(rootProject.projectDir, '../node_modules/react-native-svg/android' )
-
Insert the post-obit lines inside the dependencies block in
android/app/build.gradle:implementation project( ':react-native-svg' ) -
Open upwards
android/app/src/main/java/[...]/MainApplication.java
- Add together
import com.horcrux.svg.SvgPackage;to the imports at the top of the file - Add
new SvgPackage()to the listing returned by thegetPackages()method. Add a comma to the previous item if there's already something there.
iOS pre RN 0.threescore
Manual linking
To install react-native-svg on iOS visit the link referenced above or exercise the following (react-native link should do this for yous):
- Open up your project in XCode and drag the
RNSVG.xcodeprojfile (located in.../node_modules/react-native-svg/ios) into the Libraries directory shown in XCode. - Expand the
RNSVG.xcodeprojfile y'all simply added to XCode until you see:libRNSVG.a(located inRNSVG.xcodeproj>Products) - Elevate
libRNSVG.ainto the Link Binary With Libraries section (located in Build Phases which may be plant at the top of the XCode window)
CocoaPods
Alternatively, you can use CocoaPods to manage your native (Objective-C and Swift) dependencies:
- Add together RNSVG to your Podfile (with RN 0.threescore+ autolinking, this is not needed)
pod 'RNSVG' , :path => '../node_modules/react-native-svg' If cocoapods is used and if mistake RNSVGImage.grand:12:9: 'React/RCTImageLoader.h' file non found occurs:
Add the following entry in Podfile:
pod 'React' , :path => '../node_modules/react-native' , :subspecs => [ [...] 'RCTImage', # <-- Add RCTImage ] and run pod install from ios binder
Troubleshooting
Problems with Proguard
When Proguard is enabled (which it is by default for Android release builds), it causes runtime fault. To avoid this, add an exception to android/app/proguard-rules.pro:
-go on public course com.horcrux.svg.** {* ;} If you lot have build errors, so it might be caused by caching problems, please try:
watchman watch-del-all rm -fr $TMPDIR/react-* react-native start --reset-cache Or, rm -rf node_modules yarn react-native start --reset-cache Unexpected behavior
If you have unexpected behavior, please create a clean project with the latest versions of react-native and react-native-svg
react-native init CleanProject cd CleanProject/ yarn add react-native-svg cd ios && pod install && cd .. Make a reproduction of the problem in App.js
react-native run-ios react-native run-android Opening problems
Verify that information technology is still an issue with the latest version as specified in the previous step. If and so, open a new issue, include the entire App.js file, specify what platforms y'all've tested, and the results of running this control:
If yous suspect that y'all've found a spec conformance issues, so yous can test using your component in a react-native-spider web project by forking this codesandbox, to run across how dissimilar browsers return the same content: https://codesandbox.io/s/pypn6mn3y7 If any evergreen browser with significant userbase or other svg user agent renders some svg content better, or supports more than of the svg and related specs, please open an issue asap.
Usage
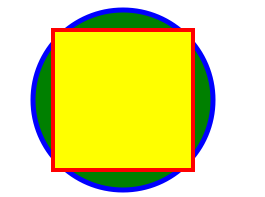
Hither's a unproblematic example. To render output similar this:

Use the post-obit code:
import Svg , { Circle , Ellipse , G , Text , TSpan , TextPath , Path , Polygon , Polyline , Line , Rect , Use , Image , Symbol , Defs , LinearGradient , RadialGradient , Finish , ClipPath , Pattern , Mask , } from 'react-native-svg' ; import React from 'react' ; import { View , StyleSheet } from 'react-native' ; consign default class SvgExample extends React . Component { render ( ) { return ( < View style = { [ StyleSheet . absoluteFill , { alignItems: 'center' , justifyContent: 'center' } , ] } > < Svg height = "50%" width = "50%" viewBox = "0 0 100 100" > < Circle cx = "fifty" cy = "50" r = "45" stroke = "blue" strokeWidth = "2.five" fill = "light-green" / > < Rect x = "15" y = "15" width = "lxx" height = "70" stroke = "red" strokeWidth = "ii" fill = "yellow" / > < / Svg > < / View > ) ; } } Try this on Snack
Use with content loaded from uri
import * as React from 'react' ; import { SvgUri } from 'react-native-svg' ; export default ( ) => ( < SvgUri width = "100%" top = "100%" uri = "http://thenewcode.com/assets/images/thumbnails/homer-simpson.svg" / > ) ; CSS Support
If remote SVG file contains CSS in <way> element, use SvgCssUri:
import * every bit React from 'react' ; import { SvgCssUri } from 'react-native-svg' ; export default ( ) => ( < SvgCssUri width = "100%" height = "100%" uri = "http://thenewcode.com/avails/svg/accessibility.svg" / > ) ; Error handling
Both SvgUri and SvgCssUri log errors to the console, but otherwise ignore them. Y'all can set holding onError if y'all want to handle errors such as resource not existing in a different mode.
import * as React from 'react' ; import { SvgUri } from 'react-native-svg' ; export default ( ) => { const [ uri , setUri ] = React . useState ( 'https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/not_existing.svg' ) return ( < SvgUri onError = { ( ) => setUri ( 'https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/ruddy.svg' ) } width = "100%" top = "100%" uri = { uri } / > ) ; } Use with svg files
Try react-native-svg-transformer to get compile time conversion and cached transformations. https://github.com/kristerkari/react-native-svg-transformer#installation-and-configuration https://github.com/kristerkari/react-native-svg-transformer#for-react-native-v057-or-newer--expo-sdk-v3100-or-newer
metro.config.js
const { getDefaultConfig } = require ( 'metro-config' ) ; module . exports = ( async ( ) => { const { resolver: { sourceExts, assetExts } , } = await getDefaultConfig ( ) ; return { transformer: { babelTransformerPath: require . resolve ( 'react-native-svg-transformer' ) , } , resolver: { assetExts: assetExts . filter ( ext => ext !== 'svg' ) , sourceExts: [...sourceExts , 'svg' ] , } , } ; } ) ( ) ; Import your .svg file inside a React component:
import Logo from './logo.svg' ; You can then use your image as a component:
< Logo width = { 120 } height = { 40 } / >
Alternatively, you can use SvgXml with babel-plugin-inline-import, but with transforms done at run-fourth dimension.
.babelrc
{ "presets": [ "module:metro-react-native-boom-boom-preset" ], "plugins": [ [ "babel-plugin-inline-import" , { "extensions": [ ".svg" ] } ] ] } App.js
import * every bit React from 'react' ; import { SvgXml } from 'react-native-svg' ; import testSvg from './exam.svg' ; export default ( ) => < SvgXml width = "200" height = "200" xml = { testSvg } / > ; Use with xml strings
import * as React from 'react' ; import { SvgXml } from 'react-native-svg' ; const xml = ` <svg width="32" height="32" viewBox="0 0 32 32"> <path fill-rule="evenodd" clip-rule="evenodd" fill="url(#gradient)" d="M4 0C1.79086 0 0 i.79086 0 4V28C0 30.2091 ane.79086 32 iv 32H28C30.2091 32 32 30.2091 32 28V4C32 1.79086 30.2091 0 28 0H4ZM17 6C17 v.44772 17.4477 5 18 5H20C20.5523 5 21 five.44772 21 6V25C21 25.5523 20.5523 26 twenty 26H18C17.4477 26 17 25.5523 17 25V6ZM12 11C11.4477 11 11 11.4477 11 12V25C11 25.5523 11.4477 26 12 26H14C14.5523 26 15 25.5523 15 25V12C15 11.4477 14.5523 xi xiv 11H12ZM6 18C5.44772 18 5 18.4477 5 19V25C5 25.5523 5.44772 26 6 26H8C8.55228 26 nine 25.5523 9 25V19C9 18.4477 8.55228 eighteen 8 18H6ZM24 14C23.4477 14 23 xiv.4477 23 15V25C23 25.5523 23.4477 26 24 26H26C26.5523 26 27 25.5523 27 25V15C27 fourteen.4477 26.5523 fourteen 26 14H24Z" /> <defs> <linearGradient id="gradient" x1="0" y1="0" x2="8.46631" y2="37.3364" gradient-units="userSpaceOnUse"> <stop start="0" end-color="#FEA267" /> <stop starting time="1" stop-color="#E75A4C" /> </linearGradient> </defs> </svg> ` ; consign default ( ) => < SvgXml xml = { xml } width = "100%" height = "100%" / > ;
CSS support
If xml string contains CSS in <fashion> chemical element, use SvgCss:
import * as React from 'react' ; import { SvgCss } from 'react-native-svg' ; const xml = ` <svg width="32" meridian="32" viewBox="0 0 32 32"> <style> .cherry-red { fill up: #ff0000; } </manner> <rect class="ruddy" x="0" y="0" width="32" height="32" /> </svg> ` ; consign default ( ) => < SvgCss xml = { xml } width = "100%" elevation = "100%" / > ; Common props:
| Name | Default | Description |
|---|---|---|
| fill | '#000' | The fill prop refers to the color within the shape. |
| fillOpacity | 1 | This prop specifies the opacity of the color or the content the electric current object is filled with. |
| fillRule | nonzero | The fillRule prop determines what side of a path is inside a shape, which determines how fill up will paint the shape, can be nonzero or evenodd |
| stroke | 'none' | The stroke prop controls how the outline of a shape appears. |
| strokeWidth | i | The strokeWidth prop specifies the width of the outline on the current object. |
| strokeOpacity | 1 | The strokeOpacity prop specifies the opacity of the outline on the current object. |
| strokeLinecap | 'square' | The strokeLinecap prop specifies the shape to be used at the stop of open up subpaths when they are stroked. Can exist either 'butt', 'square' or 'round'. |
| strokeLinejoin | 'miter' | The strokeLinejoin prop specifies the shape to exist used at the corners of paths or basic shapes when they are stroked. Can be either 'miter', 'bevel' or 'round'. |
| strokeDasharray | [] | The strokeDasharray prop controls the pattern of dashes and gaps used to stroke paths. |
| strokeDashoffset | goose egg | The strokeDashoffset prop specifies the altitude into the dash pattern to starting time the dash. |
| x | 0 | Interpret distance on 10-axis. |
| y | 0 | Translate distance on y-axis. |
| rotation | 0 | Rotation degree value on the current object. |
| scale | one | Scale value on the current object. |
| origin | 0, 0 | Transform origin coordinates for the current object. |
| originX | 0 | Transform originX coordinates for the current object. |
| originY | 0 | Transform originY coordinates for the current object. |
Supported elements:
Svg
< Svg pinnacle = "100" width = "100" > < Rect x = "0" y = "0" width = "100" pinnacle = "100" fill up = "black" / > < Circumvolve cx = "50" cy = "50" r = "30" fill = "yellow" / > < Circle cx = "xl" cy = "40" r = "iv" fill up = "black" / > < Circle cx = "60" cy = "xl" r = "4" fill = "black" / > < Path d = "M 40 threescore A 10 x 0 0 0 60 60" stroke = "blackness" / > < / Svg > Colors set in the Svg element are inherited by its children:
< Svg width = "130" elevation = "130" make full = "blue" stroke = "red" color = "dark-green" viewBox = "-sixteen -16 544 544" > < Path d = "M318.37,85.45L422.53,190.eleven,158.89,455,54.79,350.38ZM501.56,60.2L455.11,xiii.53a45.93,45.93,0,0,0-65.eleven,0L345.51,58.24,449.66,162.9l51.9-52.15A35.8,35.8,0,0,0,501.56,60.2ZM0.29,497.49a11.88,xi.88,0,0,0,14.34,14.17l116.06-28.28L26.59,378.72Z" strokeWidth = "32" / > < Path d = "M0,0L512,512" stroke = "currentColor" strokeWidth = "32" / > < / Svg > 
Code explanation:
- The fill prop defines the color inside the object.
- The stroke prop defines the colour of the line fatigued around the object.
- The color prop is a scrap special in the sense that it won't color annihilation by itself, but ascertain a kind of color variable that can exist used past children elements. In this example we're defining a "green" color in the Svg chemical element and using information technology in the second Path element via stroke="currentColor". The "currentColor" is what refers to that "green" value, and it can be used in other props that accept colors also, e.g. fill="currentColor".
Rect
The element is used to create a rectangle and variations of a rectangle shape:
< Svg width = "200" height = "60" > < Rect x = "25" y = "five" width = "150" superlative = "50" fill = "rgb(0,0,255)" strokeWidth = "3" stroke = "rgb(0,0,0)" / > < / Svg > 
Lawmaking caption:
- The width and height props of the element define the height and the width of the rectangle.
- The x prop defines the left position of the rectangle (e.g. x="25" places the rectangle 25 px from the left margin).
- The y prop defines the peak position of the rectangle (e.thou. y="5" places the rectangle 5 px from the tiptop margin).
Circle
The element is used to create a circumvolve:
< Svg tiptop = "100" width = "100" > < Circle cx = "fifty" cy = "fifty" r = "50" fill = "pink" / > < / Svg > 
Lawmaking explanation:
- The cx and cy props define the x and y coordinates of the center of the circumvolve. If cx and cy are omitted, the circle's center is set to (0,0)
- The r prop defines the radius of the circle
Ellipse
The chemical element is used to create an ellipse.
An ellipse is closely related to a circumvolve. The difference is that an ellipse has an ten and a y radius that differs from each other, while a circle has equal x and y radius.
< Svg height = "100" width = "110" > < Ellipse cx = "55" cy = "55" rx = "fifty" ry = "30" stroke = "royal" strokeWidth = "2" fill up = "yellow" / > < / Svg > 
Lawmaking explanation:
- The cx prop defines the x coordinate of the center of the ellipse
- The cy prop defines the y coordinate of the center of the ellipse
- The rx prop defines the horizontal radius
- The ry prop defines the vertical radius
Line
The element is an SVG basic shape, used to create a line connecting two points.
< Svg top = "100" width = "100" > < Line x1 = "0" y1 = "0" x2 = "100" y2 = "100" stroke = "scarlet" strokeWidth = "2" / > < / Svg >

Lawmaking explanation:
- The x1 prop defines the start of the line on the x-axis.
- The y1 prop defines the start of the line on the y-axis.
- The x2 prop defines the end of the line on the 10-axis.
- The y2 prop defines the cease of the line on the y-axis.
Polygon
The element is used to create a graphic that contains at least iii sides. Polygons are made of directly lines, and the shape is "closed" (all the lines connect up).
< Svg pinnacle = "100" width = "100" > < Polygon points = "40,v seventy,fourscore 25,95" make full = "lime" stroke = "purple" strokeWidth = "1" / > < / Svg > 
Code explanation:
- The points prop defines the x and y coordinates for each corner of the polygon
Polyline
The element is used to create any shape that consists of only directly lines:
< Svg height = "100" width = "100" > < Polyline points = "x,x 20,12 thirty,20 40,60 lx,lxx 95,90" fill = "none" stroke = "blackness" strokeWidth = "3" / > < / Svg > 
Code explanation:
- The points prop defines the x and y coordinates for each point of the polyline
Path
The element is used to define a path.
The post-obit commands are available for path data:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- Due south = smoothen curveto
- Q = quadratic Bézier curve
- T = smoothen quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
Note: All of the commands to a higher place can also be expressed with lower letters. Capital letters means absolutely positioned, lower cases means relatively positioned. See Path document of SVG to know parameters for each command.
< Svg pinnacle = "100" width = "100" > < Path d = "M25 10 L98 65 L70 25 L16 77 L11 xxx L0 4 L90 fifty L50 ten L11 22 L77 95 L20 25" fill up = "none" stroke = "ruddy" / > < / Svg > 
Text
The element is used to define text.
< Svg tiptop = "60" width = "200" > < Text fill = "none" stroke = "imperial" fontSize = "20" fontWeight = "bold" 10 = "100" y = "20" textAnchor = "center" > STROKED TEXT < / Text > < / Svg > 
TSpan
The element is used to depict multiple lines of text in SVG. Rather than having to position each line of text admittedly, the element makes it possible to position a line of text relatively to the previous line of text.
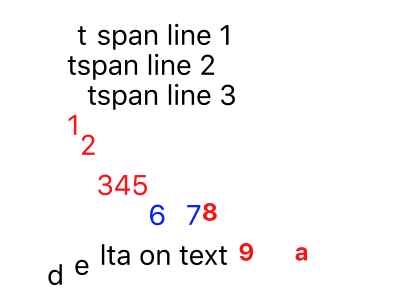
< Svg summit = "160" width = "200" > < Text y = "20" dx = "5 5" > < TSpan 10 = "10" >tspan line 1< / TSpan > < TSpan x = "10" dy = "15" > tspan line 2 < / TSpan > < TSpan x = "x" dx = "10" dy = "15" > tspan line three < / TSpan > < / Text > < Text ten = "x" y = "60" fill = "red" fontSize = "14" > < TSpan dy = "5 10 20" >12345< / TSpan > < TSpan make full = "bluish" dy = "xv" dx = "0 5 five" > < TSpan >half-dozen< / TSpan > < TSpan >7< / TSpan > < / TSpan > < TSpan dx = "0 ten 20" dy = "0 twenty" fontWeight = "bold" fontSize = "12" > 89a < / TSpan > < / Text > < Text y = "140" dx = "0 five 5" dy = "0 -5 -5" > delta on text < / Text > < / Svg > 
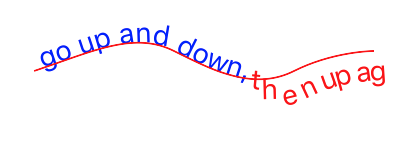
TextPath
In improver to text drawn in a directly line, SVG likewise includes the ability to place text along the shape of a element. To specify that a block of text is to exist rendered along the shape of a , include the given text within a element which includes an href attribute with a reference to a element.
< Svg tiptop = "100" width = "200" > < Defs > < Path id = "path" d = { path } / > < / Defs > < G y = "twenty" > < Text fill = "blueish" > < TextPath href = "#path" startOffset = "-x%" > Nosotros go up and down, < TSpan fill = "blood-red" dy = "5,5,5" > then upward again < / TSpan > < / TextPath > < / Text > < Path d = { path } fill = "none" stroke = "red" strokeWidth = "1" / > < / One thousand > < / Svg >

G
The element is a container used to group other SVG elements. Transformations practical to the g chemical element are performed on all of its child elements, and whatever of its props are inherited by its child elements. It can too group multiple elements to be referenced after with the <Employ /> element.
< Svg height = "100" width = "200" > < Grand rotation = "fifty" origin = "100, 50" > < Line x1 = "60" y1 = "x" x2 = "140" y2 = "ten" stroke = "#060" / > < Rect 10 = "60" y = "twenty" summit = "l" width = "80" stroke = "#060" fill = "#060" / > < Text x = "100" y = "75" stroke = "#600" fill = "#600" textAnchor = "middle" > Text grouped with shapes < / Text > < / G > < / Svg > 
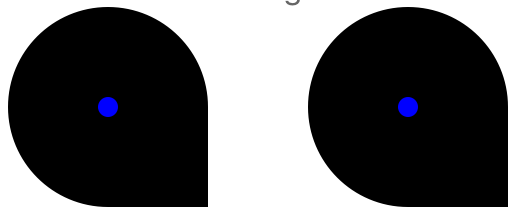
Use
The element can reuse an SVG shape from elsewhere in the SVG document, including elements and elements. The reused shape can exist defined inside the <Defs> element (which makes the shape invisible until used) or outside.
< Svg tiptop = "100" width = "300" > < Defs > < 1000 id = "shape" > < G > < Circle cx = "50" cy = "50" r = "50" / > < Rect ten = "50" y = "50" width = "50" height = "50" / > < Circumvolve cx = "l" cy = "50" r = "5" fill up = "blue" / > < / One thousand > < / Thou > < / Defs > < Employ href = "#shape" x = "20" y = "0" / > < Utilise href = "#shape" x = "170" y = "0" / > < / Svg >
This example shows a element divers inside a <Defs> element. This makes the invisible unless referenced by a element.
Before the chemical element tin can be referenced, it must have an ID ready on it via its id prop. The element references the element via its href prop. Notice the # in front end of the ID in the prop value.
The element specifies where to show the reused shapes via its ten and y props. Notice that the shapes inside the element are located at 0,0. That is done because their position is added to the position specified in the element.

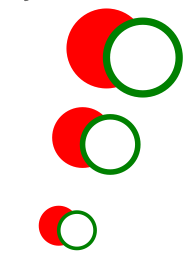
Symbol
The SVG element is used to ascertain reusable symbols. The shapes nested inside a are not displayed unless referenced by a element.
< Svg height = "150" width = "110" > < Symbol id = "symbol" viewBox = "0 0 150 110" width = "100" pinnacle = "l" > < Circle cx = "l" cy = "50" r = "40" strokeWidth = "viii" stroke = "red" fill = "red" / > < Circle cx = "90" cy = "lx" r = "forty" strokeWidth = "viii" stroke = "green" fill = "white" / > < / Symbol > < Use href = "#symbol" x = "0" y = "0" / > < Apply href = "#symbol" 10 = "0" y = "50" width = "75" top = "38" / > < Use href = "#symbol" x = "0" y = "100" width = "50" height = "25" / > < / Svg > 
Defs
The element is used to embed definitions that tin be reused inside an SVG epitome. For case, you tin group SVG shapes together and reuse them equally a single shape.
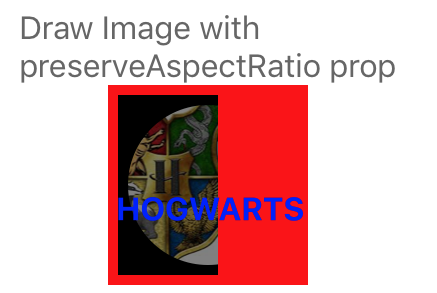
Epitome
The chemical element allows a raster prototype to be included in an Svg component.
< Svg height = "100" width = "100" > < Defs > < ClipPath id = "clip" > < Circumvolve cx = "50%" cy = "fifty%" r = "40%" / > < / ClipPath > < / Defs > < Rect x = "0" y = "0" width = "100%" height = "100%" fill = "red" / > < Rect x = "five%" y = "5%" width = "50%" pinnacle = "90%" / > < Image x = "5%" y = "5%" width = "l%" peak = "90%" preserveAspectRatio = "xMidYMid slice" opacity = "0.5" href = { require ( '../image.jpg' ) } clipPath = "url(#clip)" / > < Text x = "l" y = "50" textAnchor = "middle" fontWeight = "bold" fontSize = "xvi" fill = "blue" > HOGWARTS < / Text > < / Svg > 
ClipPath
The SVG element defines a clipping path. A clipping path is used/referenced using the clipPath property
< Svg pinnacle = "100" width = "100" > < Defs > < RadialGradient id = "grad" cx = "l%" cy = "fifty%" rx = "50%" ry = "50%" fx = "50%" fy = "50%" gradientUnits = "userSpaceOnUse" > < Stop offset = "0%" stopColor = "#ff0" stopOpacity = "1" / > < End offset = "100%" stopColor = "#00f" stopOpacity = "i" / > < / RadialGradient > < ClipPath id = "clip" > < G scale = "0.9" x = "10" > < Circumvolve cx = "thirty" cy = "30" r = "20" / > < Ellipse cx = "threescore" cy = "seventy" rx = "20" ry = "x" / > < Rect x = "65" y = "15" width = "30" height = "thirty" / > < Polygon points = "20,60 20,80 50,70" / > < Text x = "50" y = "xxx" fontSize = "32" fontWeight = "bold" textAnchor = "middle" scale = "i.ii" > Q < / Text > < / G > < / ClipPath > < / Defs > < Rect 10 = "0" y = "0" width = "100" height = "100" fill = "url(#grad)" clipPath = "url(#clip)" / > < / Svg > 
LinearGradient
The element is used to ascertain a linear slope. The element must be nested within a <Defs> tag. The <Defs> tag is short for definitions and contains definition of special elements (such as gradients).
Linear gradients can be divers as horizontal, vertical or angular gradients:
- Horizontal gradients are created when y1 and y2 are equal and x1 and x2 differ
- Vertical gradients are created when x1 and x2 are equal and y1 and y2 differ
- Athwart gradients are created when x1 and x2 differ and y1 and y2 differ
< Svg superlative = "150" width = "300" > < Defs > < LinearGradient id = "grad" x1 = "0" y1 = "0" x2 = "1" y2 = "0" > < Stop offset = "0" stopColor = "#FFD080" stopOpacity = "1" / > < Stop showtime = "1" stopColor = "red" stopOpacity = "1" / > < / LinearGradient > < / Defs > < Ellipse cx = "150" cy = "75" rx = "85" ry = "55" fill = "url(#grad)" / > < / Svg >
Lawmaking explanation:
- The id prop of the tag defines a unique name for the gradient
- The x1, x2, y1,y2 props of the tag define the start and end position of the gradient
- The colour range for a gradient can exist equanimous of two or more colors. Each colour is specified with a tag. The offset prop is used to define where the gradient color begin and end
- The fill up prop links the ellipse element to the gradient

Find: LinearGradient likewise supports percentage as prop:
< LinearGradient id = "grad" x1 = "0%" y1 = "0%" x2 = "100%" y2 = "0%" > < Stop first = "0%" stopColor = "rgb(255,255,0)" stopOpacity = "0" / > < Stop offset = "100%" stopColor = "red" stopOpacity = "1" / > < / LinearGradient > This result is same as the example before. But it's recommend to use exact number instead; it has performance advantages over using percentages.
RadialGradient
The chemical element is used to ascertain a radial gradient. The element must be nested within a <Defs> tag. The <Defs> tag is short for definitions and contains definition of special elements (such equally gradients).
< Svg peak = "150" width = "300" > < Defs > < RadialGradient id = "grad" cx = "150" cy = "75" rx = "85" ry = "55" fx = "150" fy = "75" gradientUnits = "userSpaceOnUse" > < Terminate offset = "0" stopColor = "#ff0" stopOpacity = "1" / > < Stop offset = "1" stopColor = "#83a" stopOpacity = "1" / > < / RadialGradient > < / Defs > < Ellipse cx = "150" cy = "75" rx = "85" ry = "55" fill = "url(#grad)" / > < / Svg >
Lawmaking explanation:
- The id prop of the tag defines a unique proper noun for the gradient
- The cx, cy and r props define the outermost circle and the fx and fy define the innermost circumvolve
- The color range for a gradient tin can be equanimous of ii or more colors. Each colour is specified with a tag. The offset prop is used to ascertain where the gradient colour begin and end
- The fill prop links the ellipse chemical element to the gradient

Mask
In SVG, you can specify that whatever other graphics object or 'G' chemical element can exist used as an alpha mask for compositing the electric current object into the groundwork.
A mask is divers with a 'Mask' element. A mask is used/referenced using the 'mask' property.
A 'Mask' can contain any graphical elements or container elements such as a 'G'.
The chemical element must be nested within a <Defs> tag. The <Defs> tag is short for definitions and contains definition of special elements (such as gradients).
https://www.w3.org/TR/SVG11/images/masking/mask01.svg
< Svg width = "100%" summit = "100%" viewBox = "0 0 800 300" > < Defs > < LinearGradient id = "Gradient" gradientUnits = "userSpaceOnUse" x1 = "0" y1 = "0" x2 = "800" y2 = "0" > < Stop offset = "0" stopColor = "white" stopOpacity = "0" / > < Stop first = "ane" stopColor = "white" stopOpacity = "1" / > < / LinearGradient > < Mask id = "Mask" maskUnits = "userSpaceOnUse" x = "0" y = "0" width = "800" height = "300" > < Rect x = "0" y = "0" width = "800" peak = "300" fill = "url(#Slope)" / > < / Mask > < Text id = "Text" 10 = "400" y = "200" fontFamily = "Verdana" fontSize = "100" textAnchor = "middle" > Masked text < / Text > < / Defs > < Rect x = "0" y = "0" width = "800" pinnacle = "300" fill = "#FF8080" / > < Use href = "#Text" fill = "blue" mask = "url(#Mask)" / > < Use href = "#Text" make full = "none" stroke = "blackness" stroke-width = "2" / > < / Svg > Code explanation: https://www.w3.org/TR/SVG11/masking.html#MaskElement

v10 adds experimental support for using masks together with native elements. If yous had native elements within whatever Svg root before (which was unsupported), Then your content might change appearance when upgrading, every bit e.g. transforms and masks now have issue.
Pattern
A pattern is used to fill or stroke an object using a pre-defined graphic object which tin exist replicated ("tiled") at fixed intervals in ten and y to cover the areas to be painted. Patterns are defined using a 'blueprint' element and so referenced by properties 'fill' and 'stroke' on a given graphics element to point that the given element shall be filled or stroked with the referenced pattern. The element must be nested inside a <Defs> tag. The <Defs> tag is brusque for definitions and contains definition of special elements (such as gradients).
https://world wide web.w3.org/TR/SVG11/images/pservers/pattern01.svg
< Svg width = "100%" height = "100%" viewBox = "0 0 800 400" > < Defs > < Blueprint id = "TrianglePattern" patternUnits = "userSpaceOnUse" x = "0" y = "0" width = "100" pinnacle = "100" viewBox = "0 0 10 10" > < Path d = "M 0 0 L seven 0 Fifty three.5 7 z" fill = "red" stroke = "bluish" / > < / Pattern > < / Defs > < Rect fill = "none" stroke = "blue" x = "one" y = "1" width = "798" height = "398" / > < Ellipse fill = "url(#TrianglePattern)" stroke = "blackness" strokeWidth = "v" cx = "400" cy = "200" rx = "350" ry = "150" / > < / Svg > Code explanation: https://www.w3.org/TR/SVG11/pservers.html#PatternElement

Marker
A marker is a symbol which is attached to one or more vertices of 'path', 'line', 'polyline' and 'polygon' elements. Typically, markers are used to brand arrowheads or polymarkers. Arrowheads tin can be defined by attaching a marking to the start or stop vertices of 'path', 'line' or 'polyline' elements. Polymarkers can be defined by attaching a mark to all vertices of a 'path', 'line', 'polyline' or 'polygon' element.
The graphics for a mark are divers by a 'marker' chemical element. To indicate that a particular 'mark' element should be rendered at the vertices of a particular 'path', 'line', 'polyline' or 'polygon' chemical element, fix one or more mark properties ('marker', 'marking-start', 'marker-mid' or 'marker-end') to reference the given 'marker' element.
https://www.w3.org/TR/SVG11/images/painting/marker.svg
< Svg width = "400" height = "200" viewBox = "0 0 4000 2000" > < Defs > < Marking id = "Triangle" viewBox = "0 0 10 10" refX = "0" refY = "5" markerUnits = "strokeWidth" markerWidth = "4" markerHeight = "3" orient = "automobile" > < Path d = "Thou 0 0 L ten five L 0 10 z" / > < / Marking > < / Defs > < Rect x = "ten" y = "10" width = "3980" elevation = "1980" make full = "none" stroke = "blue" strokeWidth = "10" / > < Path d = "M 1000 750 L 2000 750 L 2500 1250" fill = "none" stroke = "black" strokeWidth = "100" markerEnd = "url(#Triangle)" / > < / Svg >
Lawmaking explanation: https://www.w3.org/TR/SVG11/painting.html#Markers

import React from 'react' ; import { StyleSheet , View } from 'react-native' ; import { SvgXml } from 'react-native-svg' ; const markerRendering = `<svg xmlns="http://www.w3.org/2000/svg" width="275" height="200" viewBox="0 0 100 30"> <defs> <mark id="m1" viewBox="0 0 10 10" refX="5" refY="5" markerWidth="8" markerHeight="8"> <circle cx="5" cy="5" r="5" fill="green"/> </mark> <marker id="m2" viewBox="0 0 10 10" refX="5" refY="5" markerWidth="6.5" markerHeight="half-dozen.5"> <circle cx="5" cy="5" r="five" fill="skyblue" opacity="0.ix"/> </marker> <marker id="m3" viewBox="0 0 10 10" refX="5" refY="v" markerWidth="5" markerHeight="5"> <circle cx="five" cy="v" r="five" fill="maroon" opacity="0.85"/> </marker> </defs> <path d="M10,10 h10 v10 z m20,0 h10 v10 z m20,0 h10 v10 z" fill="none" stroke="black" marker-start="url(#m1)" marker-mid="url(#m2)" marker-end="url(#m3)" /> </svg>` ; consign default class App extends React . Component { return ( ) { return ( < View style = { styles . container } > < SvgXml xml = { markerRendering } / > < / View > ) ; } } const styles = StyleSheet . create ( { container: { backgroundColor: 'white' , justifyContent: 'centre' , alignItems: 'center' , flex: 1 , } , } ) ; 
import React from 'react' ; import { StyleSheet , View } from 'react-native' ; import { SvgXml } from 'react-native-svg' ; const markerRendering = `<svg xmlns="http://www.w3.org/2000/svg" width="275" elevation="200" viewBox="0 0 275 200"> <defs> <mark id="Triangle" viewBox="0 0 10 10" refX="1" refY="5" markerUnits="strokeWidth" markerWidth="4" markerHeight="3" orient="machine"> <path d="Yard 0 0 50 ten 5 50 0 ten z" fill="context-stroke" /> </marker> </defs> <g fill="none" stroke-width="x" marker-cease="url(#Triangle)"> <path stroke="blood-red" d="M 100,75 C 125,50 150,50 175,75" marker-end="url(#Triangle)"/> <path stroke="olivedrab" d="Thou 175,125 C 150,150 125,150 100,125" marker-end="url(#Triangle)"/> </g> </svg>` ; consign default class App extends React . Component { render ( ) { render ( < View style = { styles . container } > < SvgXml xml = { markerRendering } / > < / View > ) ; } } const styles = StyleSheet . create ( { container: { backgroundColor: 'white' , justifyContent: 'middle' , alignItems: 'center' , flex: 1 , } , } ) ; 
Code explanation: https://www.w3.org/TR/SVG2/painting.html#VertexMarkerProperties
ForeignObject
SVG is designed to be compatible with other XML languages for describing and rendering other types of content. The 'foreignObject' chemical element allows for inclusion of elements in a non-SVG namespace which is rendered within a region of the SVG graphic using other user amanuensis processes. The included foreign graphical content is subject to SVG transformations, filters, clipping, masking and compositing.
One goal for SVG is to provide a mechanism by which other XML language processors can return into an area within an SVG cartoon, with those renderings subject to the various transformations and compositing parameters that are currently active at a given indicate within the SVG content tree. One detail instance of this is to provide a frame for XML content styled with CSS or XSL so that dynamically reflowing text (subject to SVG transformations and compositing) could be inserted into the middle of some SVG content.
https://svgwg.org/svg2-typhoon/embedded.html#ForeignObjectElement https://www.w3.org/TR/SVG11/extend.html#ForeignObjectElement
import React , { Component } from 'react' ; import { Text , View , Prototype } from 'react-native' ; import { Svg , Defs , LinearGradient , Stop , Mask , Rect , G , Circle , ForeignObject , } from 'react-native-svg' ; consign default form App extends Component { render ( ) { render ( < View style = { { flex: 1 , justifyContent: 'eye' } } > < Svg meridian = "l%" > < Defs > < LinearGradient id = "Gradient" gradientUnits = "userSpaceOnUse" x1 = "0" y1 = "0" x2 = "800" y2 = "0" > < Terminate start = "0" stopColor = "white" stopOpacity = "0.ii" / > < Stop offset = "one" stopColor = "white" stopOpacity = "1" / > < / LinearGradient > < Mask id = "Mask" maskUnits = "userSpaceOnUse" ten = "0" y = "0" width = "800" acme = "300" > < Rect x = "0" y = "0" width = "800" top = "300" fill = "url(#Gradient)" / > < / Mask > < / Defs > < G mask = "url(#Mask)" > < Circle cx = { 50 } cy = { 70 } r = { 65 } / > < ForeignObject ten = { fifty } y = { 0 } width = { 100 } height = { 100 } > < View style = { { width: 200 , meridian: 400 , transform: [ ] } } > < Image style = { { width: 200 , height: 200 } } source = { { uri: 'https://picsum.photos/200/200' , } } / > < / View > < / ForeignObject > < ForeignObject x = { 55 } y = { 5 } width = { 100 } peak = { 100 } > < View style = { { width: 200 , height: 400 , transform: [ ] } } > < Text way = { { colour: 'blue' } } >Testing< / Text > < Text style = { { color: 'green' } } >Testing2< / Text > < / View > < / ForeignObject > < / Yard > < / Svg > < / View > ) ; } }
Impact Events
Touch events are supported in react-native-svg. These include:
-
disabled -
onPress -
onPressIn -
onPressOut -
onLongPress -
delayPressIn -
delayPressOut -
delayLongPress
You tin use these events to provide interactivity to your react-native-svg components.
< Circle cx = "50%" cy = "l%" r = "38%" fill = "blood-red" onPress = { ( ) => alert ( 'Press on Circumvolve' ) } / > 
For more examples of bear on in action, checkout the TouchEvents.js examples.
Serialize
import * every bit React from 'react' ; import { Platform , StyleSheet , TouchableOpacity } from 'react-native' ; import { Svg , Rect } from 'react-native-svg' ; import ReactDOMServer from 'react-dom/server' ; const isWeb = Platform . Os === 'web' ; const childToWeb = child => { const { type, props } = child ; const name = blazon && type . displayName ; const webName = proper name && name [ 0 ] . toLowerCase ( ) + name . piece ( 1 ) ; const Tag = webName ? webName : type ; return < Tag {...props } > { toWeb ( props . children ) } < / Tag > ; } ; const toWeb = children => React . Children . map ( children , childToWeb ) ; export default class App extends React . Component { renderSvg ( ) { return ( < Svg height = "100%" width = "100%" style = { { backgroundColor: '#33AAFF' } } > < Rect 10 = "50" y = "50" width = "50" summit = "50" fill = "#3399ff" strokeWidth = "iii" stroke = "rgb(0,0,0)" / > < / Svg > ) ; } serialize = ( ) => { const element = this . renderSvg ( ) ; const webJsx = isWeb ? element : toWeb ( chemical element ) ; const svgString = ReactDOMServer . renderToStaticMarkup ( webJsx ) ; panel . log ( svgString ) ; } ; return ( ) { return ( < TouchableOpacity mode = { styles . container } onPress = { this . serialize } > { this . renderSvg ( ) } < / TouchableOpacity > ) ; } } const styles = StyleSheet . create ( { container: { flex: 1 , justifyContent: 'centre' , backgroundColor: '#ecf0f1' , padding: 8 , } , } ) ; Run example:
git clone https://github.com/magicismight/react-native-svg-example.git cd react-native-svg-example yarn # run Android: react-native run-android # run iOS: react-native run-ios TODO:
- Filters
Known issues:
- Unable to apply focus bespeak of RadialGradient on Android.
Source: https://github.com/react-native-svg/react-native-svg
0 Response to "Til I See You Again Svg"
Post a Comment